一看就会的小傻瓜式教程 (:⁍」∠)
GitHub作为全球最大的程序员交友网站,是一个代码托管平台和开发者社区,开发者可以在Github上创建自己的开源项目并与其他开发者协作编码。
最近想在GitHub上搭建一个自己的博客,可是搜寻了网上的好多教程都不成功。有的教程偏老,有的教程不适合小白过于复杂。没办法,自己刚入门,捣鼓了半天,总算摸出了一条适合小白搭建博客的方法,下面进入正题:
1. 注册一个GitHub账号。

2. 开始搭建博客:
以前GitHub上的项目之类的都是一大堆源代码,对于一个新手来说,看到一大堆源码,只会让人头晕脑涨,不知何处入手。他希望看到的是,一个简明易懂的网页,说明每一步应该怎么做。因此,github就设计了Pages功能,允许用户自定义项目首页,用来替代默认的源码列表。所以,github Pages可以被认为是用户编写的、托管在github上的静态网页。
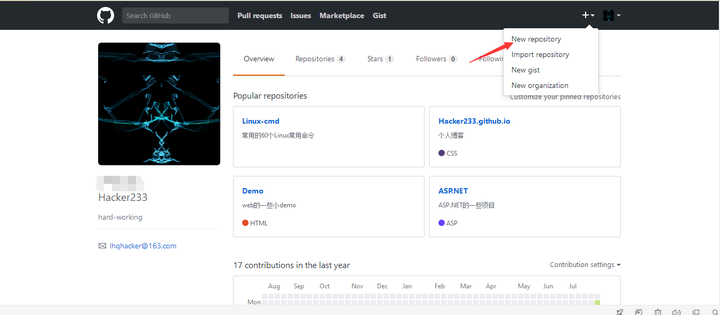
(1) 首先,我们需要新建一个Repositories,Repositories就相当于一个库,存放我们的项目文件。

(2) 给自己的Repositories取一个名字,注意:名称格式最好为:==用户名.github.io==
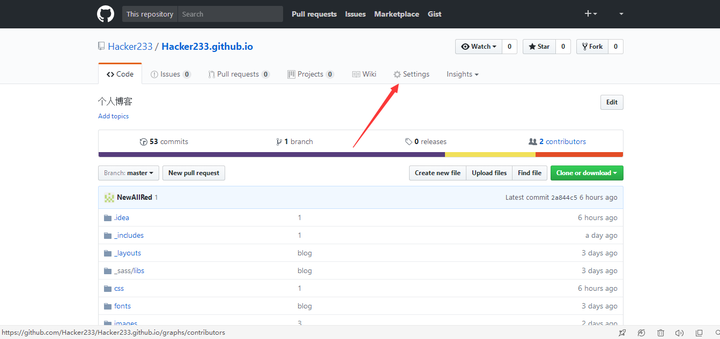
(3) 点击create repositories.随后跳转到该库界面,由于我是搭建好的,所以会有项目文件,然后选择Settings.

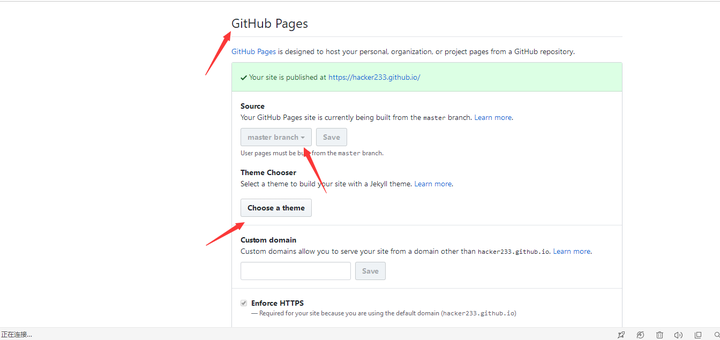
(4) 进入settings后,往下拉,找到GitHub pages设置界面.

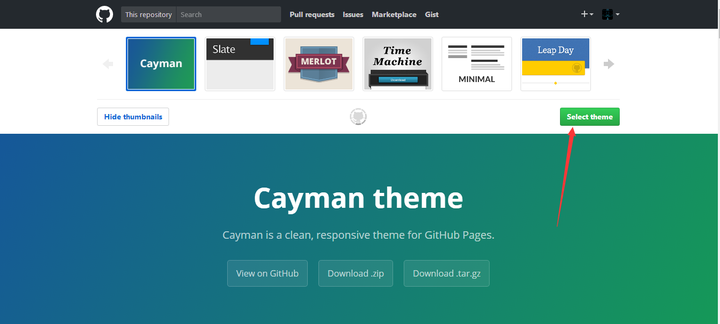
(5) 按如图所示选择,注意,选择source之后记得Save,然后点击Choose a theme选择一个博客主题。

(6) 然后点击Select theme
到这一步呢,正常来说你就可以看到自己的博客了。在地址栏输入:用户名.http://github.io
你就可以访问页面了。
3. 接下来,就该去下载GitHub桌面版了.
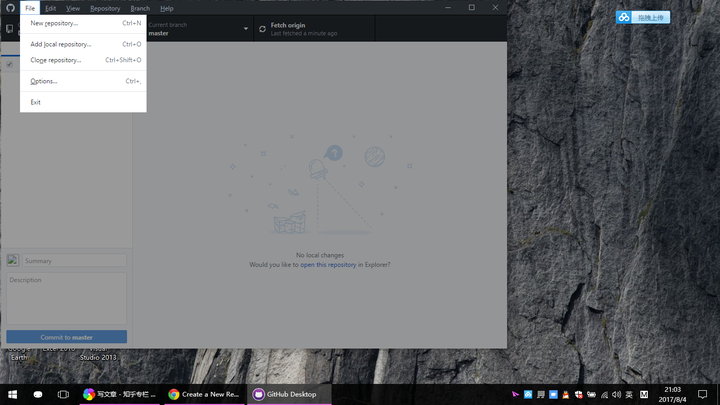
打开用自己的用户名登录。然后选择File下的Clone repositories.

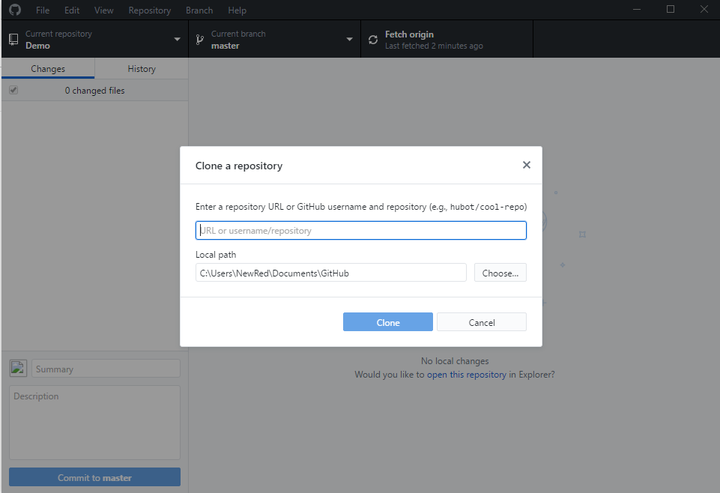
然后将你刚刚建好的repositories的url复制过来,点击Clone。
一般存放的默认文件夹为C:\Users\计算机名\Documents\GitHub。

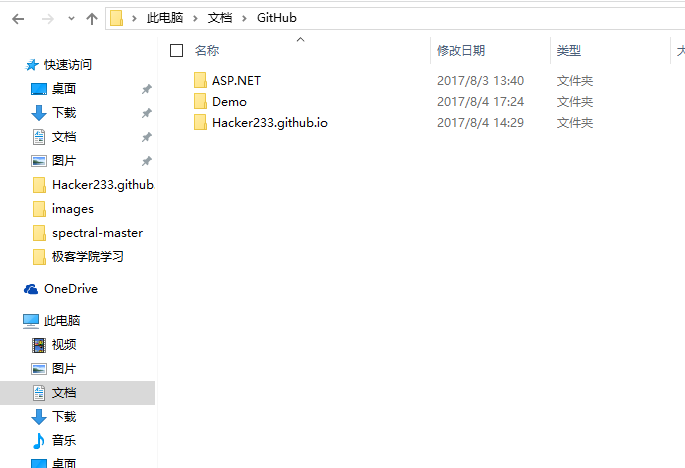
clone完之后你会发现C:\Users\计算机名\Documents\GitHub路径下多了一个文件夹,如图:

然后将该文件夹里的文件都删掉,如果有.git文件,需要保留.git文件

接下来可以去找一个博客模板,如果自己喜欢折腾,也可以自己写。推荐一个模板地址:
https://html5up.net/
模板下载下来之后,将所有文件都复制到本地的那个库文件夹中,如图:

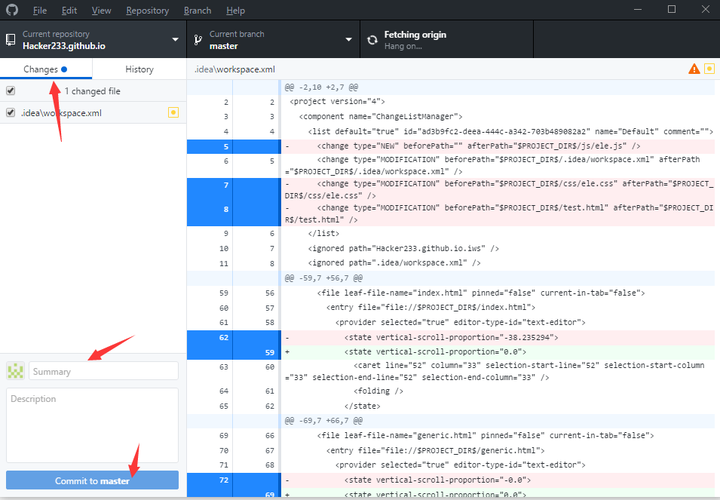
4.接下来改同步到网络上了,打开GitHub桌面版。你会发现有非常多的changes,如图:
在summary中随意填一些内容,然后commit to master。

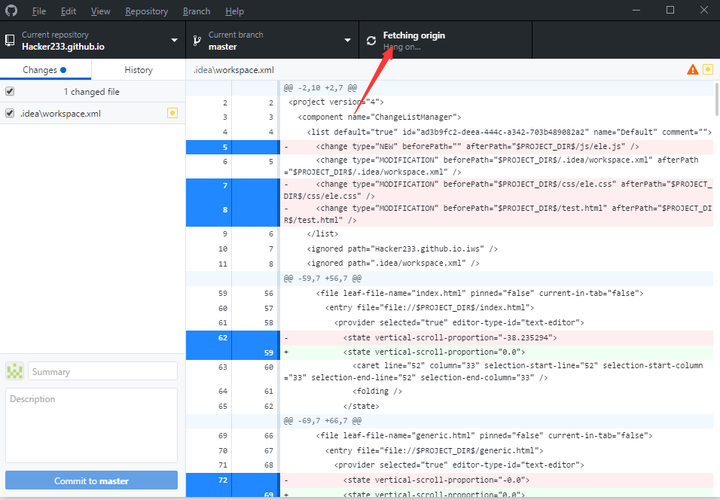
然后,同步,点击如图所示区域。
注意:可能由于墙或者什么网络问题,上传有可能会失败或较久,需要多试几次。

到这里也就差不多了,可以输入地址访问自己的博客了,剩下的就该自己优化博客了。
说明,博客首页为index.htm文件,也是默认起始页面。
